Anyone who wants to work in front-end web development needs to be familiar with the right tools. These tools can make your job easier and help you produce better results. In this post, we’ll take a look at some of the best tools for the job. We’ll discuss code editors, browsers, task automation tools, and CSS preprocessors. We’ll also look at version control systems.
You’ll be surprised how much these web development tools can boost your career. Let’s get started!
Visual Studio Code
My top choice for a code editor is Visual Studio Code or VS Code for short. This is a cross-platform, open-source code editor from Microsoft with lots of features for front-end web development. For example, it has a built-in terminal and supports many languages such as HTML, CSS, and JavaScript. It also has a powerful source code editor with features like IntelliSense and syntax highlighting.
One of the best things about VS Code is its extensibility. You can add extensions to it to add new features and functionality. There are a ton of extensions out there, but I’ll mention a few of my favorites.

Live Server
The first extension I’d recommend is the Live Server extension. This extension allows you to run a web server directly from VS Code, which is handy for development. Live reloading is a feature that automatically refreshes your web browser whenever you change the code. I find this incredibly helpful during development, as it speeds up the workflow significantly from having to hit refresh every time you make a change.
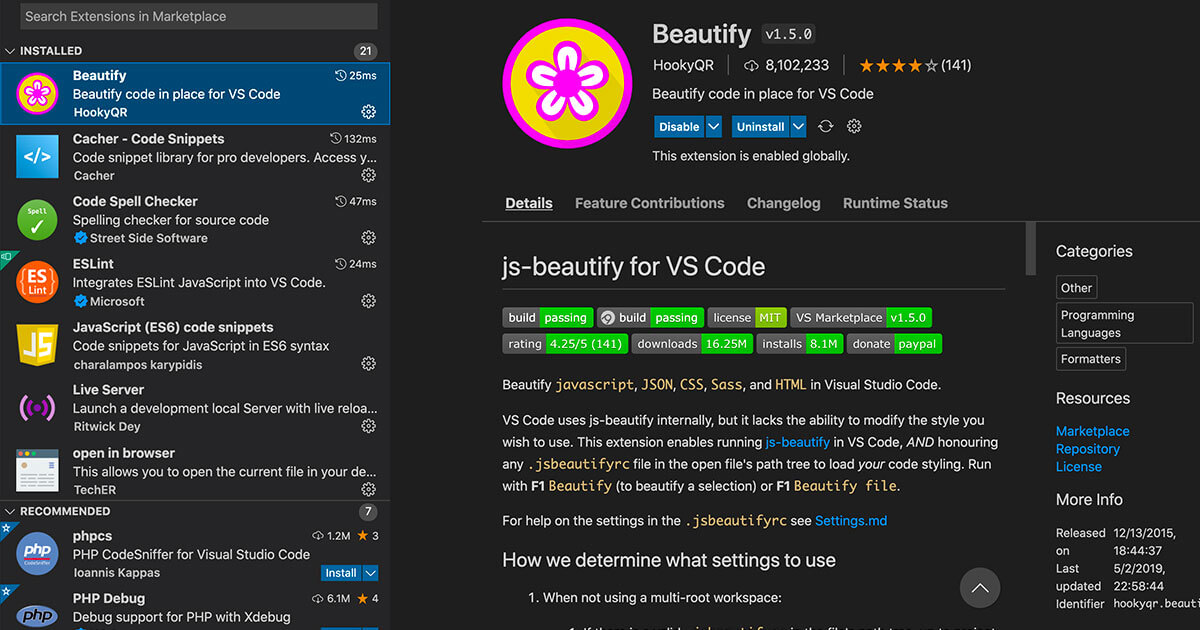
Beautify
The second extension I use is Beautify. This tool can format your CSS, HTML, and JavaScript code to make it cleaner and easier to read. For example, it can add spaces around operators and also align code. You can also define your own formatting preferences, so you don’t have to use the defaults.
Prettier
Prettier is another popular code formatting tool that automatically formats your CSS, HTML, and JavaScript code. It’s based on the same principle as Beautify. It cleans up your code and makes it easier to read. For example, it can align your code and sort properties. It’s an excellent tool for enforcing a coding style guide on projects where multiple developers contribute to the same codebase.
ESLint
The ESLint VS Code extension is a code quality tool that automatically checks your JavaScript code for errors. It ensures you follow best practices and write clean, readable code by highlighting any problems it finds. It’s similar to JSLint or JSHint but has better formatting and works better in my development workflow.
Stylelint
Stylelint is a CSS linter that works similarly to ESLint for JavaScript. It can automatically find errors in your CSS code, even if you have a lot of complicated styles and selectors. This extension has a similar purpose as Prettier, but it inspects your CSS rather than your HTML or JavaScript.
VS Code is available on Windows, Mac, and Linux computers, so you can access your projects no matter where you are. It has many other features, such as built-in Git support and debugging tools. It’s a great code editor that makes front-end web development easier, in my opinion, so I highly recommend using it for any project. Best of all, the tool is free! Download it from the VS Code website and give it a try.
Other popular editors include Atom and Sublime Text. Both editors are good options for front-end web development, but VS Code is my favorite.
Browsers to use as a web development tool
Chrome and Firefox are both excellent options for browsers with web development tools. Both browsers have a tools panel that you can use to inspect the DOM of a web page, monitor network requests, and debug code. They allow you to inspect any website’s CSS, HTML, and JavaScript. Chrome DevTools and Firefox Developer Tools are built right into the browser for easy access during your workflow.

Using the right browser for development means a better understanding of how your website will look through a web browser. Many developers use the browsers they visit websites from every day, but this isn’t always enough for debugging or testing purposes. It would help to see what a website looks like through different browsers and operating systems to ensure it is displayed correctly.
Chrome DevTools, for example, allows you to check the JavaScript console for errors in your code or use the device emulation tool to see how your website will look on different screen sizes. You can even change the user agent to emulate specific devices and browsers.
Chrome DevTools has powerful features like the Timeline, which allows you to inspect how long each part of your webpage takes to load. Chrome also has a handy Network tab that shows all HTTP requests made from your page and their status.
Firefox Developer Tools also have a wide range of features. For example, you can use the Network tab to see all HTTP requests made from your page and their status. You can also use the Console to debug JavaScript code and see errors in real-time.
Firefox Developer Tools also has powerful features like the Memory Monitor, which shows how much memory each DOM element uses. This is an excellent tool for tracking down memory leaks in your JavaScript code.
Download and install both Google Chrome and Firefox with just a few clicks. Both browsers are free to use, so you can quickly try them out without any strings attached. Pick the browser that’s best suited for your development workflow and switch back and forth as needed.
Task automation tools
Task automation tools can help you speed up your web development process by automating repetitive tasks. Gulp.js is a popular web development tool that automates tasks such as compiling Sass files or minifying JavaScript files. This can save you time when it comes to repetitive tasks.

Task automation tools can shave hours off your workflow. Instead of manually searching for Sass files, compiling them to CSS, and then watching the browser reload after each compilation, you can automate all of this with Gulp.js.
I use Gulp.js to compile Sass, live reload the page (so I don’t have to refresh the page manually), format CSS code using Autoprefixer, and minify JavaScript. You can install Gulp.js using the Node Package Manager (npm). Check out the official documentation on how to get started with the tool.
I’ll be writing a tutorial on how to use Gulp.js soon, so stay tuned!
CSS preprocessors
CSS preprocessors are front-end development tools that allow you to write CSS more efficiently. They work by allowing you to write CSS in a “language” that’s similar to JavaScript. This makes it easier to write complex CSS, and it also allows you to use features like variables and mixins.

Many different CSS preprocessors are available, but the most popular ones are Sass and Less. Both Sass and Less have large communities of users, and they both include features like variables, mixins, functions, and more.
Which CSS preprocessor you choose is up to you. However, Sass is generally considered more powerful than Less and is my preferred option. You can learn more about Sass here and more about Less here.
JavaScript Libraries and Frameworks
JavaScript libraries are collections of code that allow you to do specific tasks in your web development projects. For example, jQuery is a popular JavaScript library that allows you to add animation and interactivity to your pages easily. If you want to add a slider to your web page, for example, you can use jQuery.

JavaScript frameworks like Angular and React are larger projects that include many different tools to help you build your web pages. Frameworks often provide an architecture for JavaScript applications, making it easier to write complex JavaScript without running into common problems (like memory leaks or performance issues).
You can install React with the Node Package Manager (npm). Check out the official documentation on how to get started with React.
Version Control Systems
Last but not least, version control is a vital part of front-end development. Whether working alone or with a team, you’ll need to use version control to collaborate effectively and ensure that your code is always backed up.
Version control systems allow you to keep track of all the changes made to your code, keep a list of who changed what, and roll back mistakes if needed. This is vital for any collaborative work environment!
Many different version control tools are available, but the most popular ones are Git and Subversion (or SVN for short). Both tools allow you to track changes in your code, which means you don’t have to worry about losing any of your work when something goes wrong.

Version control allows you to collaborate with team members easily. For example, if two people work on the same Sass file simultaneously, it would be easy to quickly merge their code using version control. This ensures that both developers’ code is included in the final product without issues.
If you’re working alone on a personal project, version control still comes in very handy. For example, you could check in all of your updates at the end of each day so that you always have an up-to-date backup. You never know when something might go wrong!
Version control systems can also be used to sync multiple computers. For example, you can set up a Git repository on your laptop and then clone it to your desktop computer. This will allow you to keep all of your files in sync between the two machines.
To use Git, you’ll need a place to store your code online. There are many free options out there, but I personally use Github. I like Github because it has a free plan and features like GitHub Actions to make my workflow even more efficient!
Then, to use Git locally, you’ll need to install it on your machine. You can find the official documentation for installing git here.
Conclusion
This article looked at some essential tools for front-end web development. These tools can help you become a more efficient and productive developer. They can also help you create better-quality code. Additionally, using these tools can help you learn new techniques and keep up with the latest trends in web development.
The tools listed in this article are only the tip of the iceberg. There are many different kinds of valuable tools available for front-end developers, and it’s worth exploring each one to see if it can help you do your job better. So try some of them out today, see which ones you like the most, and improve your workflow!
As always, please feel free to comment below or get in touch if you have any questions. Thanks for reading!
